Nachdem man in letzter Zeit überall liest, dass Apple der bessere PC sei, kann ich ja auch auf die Notebooks von Apple schielen, die meiner Meinung nach einfach um Welten schicker aussehen, als die von der Konkurrenz. Allerdings dürfte der größte Feind der Tastatur ein Biss in ein trockenes Brötchen sein, zumindest macht sie auf dem Bild diesen Eindruck auf mich. Da sollte man sich mal davon überzeugen. Hat jemand so eines?
Nachdem man in letzter Zeit überall liest, dass Apple der bessere PC sei, kann ich ja auch auf die Notebooks von Apple schielen, die meiner Meinung nach einfach um Welten schicker aussehen, als die von der Konkurrenz. Allerdings dürfte der größte Feind der Tastatur ein Biss in ein trockenes Brötchen sein, zumindest macht sie auf dem Bild diesen Eindruck auf mich. Da sollte man sich mal davon überzeugen. Hat jemand so eines?
Viele Grüße
Fluffi 
Geschrieben in Computer, Design, Link, Technik
Wer sich bei Gesprächen per Webcam gerne verkleiden würde, aber nie die passende Verkleidung zu Hause hat, dem kann jetzt endlich geholfen werden. Auch wenn das Aussehen nicht den Wünschen entspricht, können die Video Effects von Logitech Abhilfe verschaffen, indem sie einfach einen animierten Avatar das Sprechen überlassen.

Das ganze lässt sich in einem Video bei YouTube schön ansehen. Wie das funktioniert? Da hab ich mich doch glatt an das Seminar Virtuelle Präsenz erinnert, an dem ich teilgenommen und einen Vortrag über Mimik (pdf) gehört habe. Das basiert, das nehme ich zumindest an, einfach (aber durchaus genial) auf dem MPEG4-Standard (Seite 12ff. im pdf), mit dem es möglich ist, die Mimik einer Person auf ein anderes Modell zu übertragen. Logitech wird dafür ein Kopfmodell oder eine kleine Auswahl von Modellen benutzen, die auf den Durchschnittsmenschen passen. Da das nicht 100% der echten Person entsprechen kann, ist die Darstellung der Person als Avatar etwas holprig. Aber für den Zweck der Spielerei reichts es.
Viele Grüße
Fluffi 
(gefunden bei der contentschmiede)
Geschrieben in Computer, Film, interessant, Link, Technik
Gestern habe ich eigentlich eher zufällig einen Pixelfehler auf meinem im November gekauften TFT entdeckt.

Es leuchtet an einer Stelle ununterbrochen im schönsten rot. Schon ein bisschen ärgerlich, allerdings sind bis zu zwei solcher dauernd leuchtender Pixel „normal“ – zumindest sagen das die Hersteller. Zum Glück ist der Fehler im absoluten Randbereich, fällt also wirklich kaum auf. Dubiose Mittelchen zur Beseitigung des Fehlers habe ich lieber mal nicht ausprobiert. Hoffentlich bleibt’s bei einem…
Viele Grüße
Fluffi 
Geschrieben in Computer, Technik
Schattenbox
An meinen Schatten lasse ich nur HTML und CSS.
Das Layout von Webseiten mit CSS zu definieren ist nichts besonderes (wie sonst? :)). Aber kann ich nur mit CSS eine Box mit einem Schatten hinterlegen? Nur mit CSS ein Drop-Down-Menü realisieren? Nur mit CSS die Geschwindigkeit und Abspielrichtung von kleinen Animationen steuern?
Alles kein Problem, wie auch schon die Box hier rechts beweist. Zahlreiche Beispiele für solche CSS-Spielereien gibt es auf CSS PLAY. Das erinnert mich daran, dass ich dieser Seite auch mal ein neues Layout verpassen wollte… aber die Zeit, die Zeit *seufz*.
Viele Grüße und viel Spaß beim Stöbern und Entdecken von teilweise verblüffenden CSS-Effekten.
Fluffi 
Geschrieben in Bookmark, Computer, Design, Link, praktisch, Software, Tipp
Die Stromrechnung wird Google irgendwann zum Verhängnis werden, nicht weil man nicht zahlen könnte, sondern weil man als (angeblich) größter Stromverbraucher der Welt nicht mehr dem „do no evil“-Image entspricht. Das zumindest schreibt Martin Varsavsky in seinem Blog. Interessanter Gedankengang, aber natürlich stimmt es, dass große Internetfirmen mit immenser Anzahl an Servern einen hohen Stromverbrauch haben und dadurch indirekt die Umwelt mehr verschmutzen, als es so mancher Industriekonzern tut.
In diesem Sinne: Licht aus für heute! Viele Grüße
Fluffi 
Geschrieben in Computer, interessant, Link, Technik
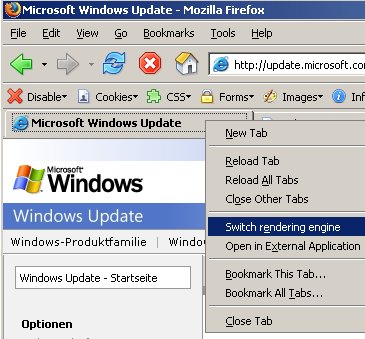
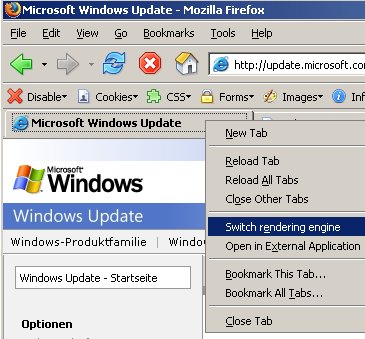
 Wer ebenfalls den InternetExplorer vom Desktop verbannt hat, ab und an aber doch eine Seite im IE testen muss, für den ist die Firefox Extension „IE Tab“ das richtige. Per Kontextmenü kann man zwischen den rendering engines umschalten und spart sich somit das separate Öffnen des Browsers. Andere Firefox-Extensions funktionieren in diesem Tab natürlich nicht.
Wer ebenfalls den InternetExplorer vom Desktop verbannt hat, ab und an aber doch eine Seite im IE testen muss, für den ist die Firefox Extension „IE Tab“ das richtige. Per Kontextmenü kann man zwischen den rendering engines umschalten und spart sich somit das separate Öffnen des Browsers. Andere Firefox-Extensions funktionieren in diesem Tab natürlich nicht.
Viele Grüße
Fluffi 
Geschrieben in Computer, Link, praktisch, Software, Tipp
 Auf der Webseite useit von Jakob Nielsen befindet sich ein kurzer, aber interessanter Ausriss einer Eyetracking-Studie zum Leseverhalten auf Webseiten. Vor allem beim schnellen Überfliegen von Webseiten ist eine Art F-Verhalten zu beobachten, also im oberen bereich die volle Breite, dann etwas weiter unten noch einmal etwas in die Breite und dann nur noch schnelles Überfliegen nach unten.
Auf der Webseite useit von Jakob Nielsen befindet sich ein kurzer, aber interessanter Ausriss einer Eyetracking-Studie zum Leseverhalten auf Webseiten. Vor allem beim schnellen Überfliegen von Webseiten ist eine Art F-Verhalten zu beobachten, also im oberen bereich die volle Breite, dann etwas weiter unten noch einmal etwas in die Breite und dann nur noch schnelles Überfliegen nach unten.
Wenn ich mich selbst kritisch beim schnellen Lesen von Webseiten beobachte, dann kann ich dieses Ergebnis nur bestätigen. Artikel bei Spiegel Online lese ich grundsätze auf diese Art und Weise an – und dann evtl. doch richtig. Schön ist auf der Heatmap auch zu sehen, wie wenig Werbung am rechten Rand einer Seite beachtet wird – so gut wie gar nicht. Einziger Ausweg: blinkende Banner, denn Bewegung wird im äußeren Blickfeld immer noch gut wahrgenommen.
Viele Grüße
Fluffi 
Geschrieben in Computer, interessant, Link
Ob man mit dem USB-Brecheisen den Kopierschutz via USB-Schloss knacken kann?

Diese und andere nicht ganz so ernst gemeinte Designstudien zum Thema USB findet man unter dialog05 – universal connections.
Viele Grüße
Fluffi 
Geschrieben in Computer, Design, Link, Technik, Tipp
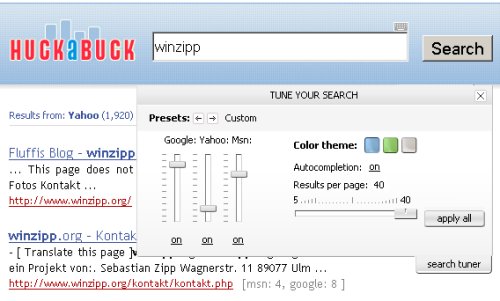
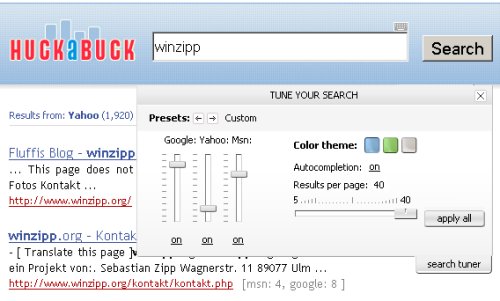
Mir ist schon öfters aufgefallen, dass google-Suchergebnisse nicht immer das Nonplusultra sind, z.B. bei der Suche nach Midi-Dateien von Liedern für mehrstimmigen Chor. Erschreckenderweise  ist da die MSN-Suche oft besser. Um nicht alle (Such-)Arbeit doppelt machen zu müssen, bieten zahlreiche Meta-Suchmaschinen ihre Dienste an.
ist da die MSN-Suche oft besser. Um nicht alle (Such-)Arbeit doppelt machen zu müssen, bieten zahlreiche Meta-Suchmaschinen ihre Dienste an.

Eine für meine Zwecke (Google-und-MSN-Ergebnisse mit doch noch leichter Abneigung für MSN) gute Variante ist huckabuck, die auch erst bei Dr. Web vorgestellt wurde. Hier kann man für das Suchergebnis den Anteil von Google, Yahoo und MSN-Search mit praktischen Slidern einstellen.
Viele Grüße
Fluffi 
Geschrieben in Computer, Link, praktisch, Tipp
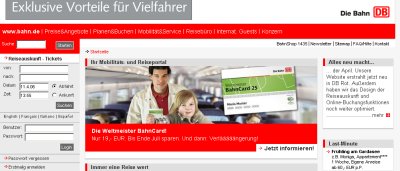
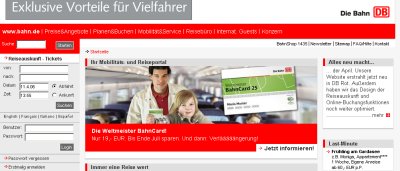
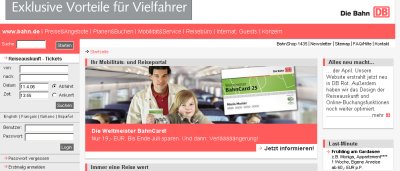
Die Bahn hat eine neues Design für ihre Webseite – wahrscheinlich schon ein bisschen länger, allerdings habe ich es selbst erst heute „entdeckt“, als ich zu früher Stunde online eine Karte kaufen wollte. Ich konnte meine müden Augen kaum offenhalten, als plötzlich ein Blitz meine Zapfen durchfuhr. Ich sah eine Farbe, die mir durch Mark und Bein ging.
 Liebe Bahn, ich verstehe ja, deine neue Farbe ist rot. Rot steht unter anderem für Glück, Freude, Energie, Leidenschaft, Impulsiviät – alles Eigenschaften, mit denen du dich gerne schmückst. Aber doch bitte nicht so grell. 100% rot (RGB: 255, 0, 0) sind wirklich unangenehm zu lesen – so assoziiert der Betrachter eher die anderen Eigenschaften von rot, nämlich Hass und Zorn. Und das, liebe Bahn, willst du doch sicher nicht? (Farbdeutungen von beta45)
Liebe Bahn, ich verstehe ja, deine neue Farbe ist rot. Rot steht unter anderem für Glück, Freude, Energie, Leidenschaft, Impulsiviät – alles Eigenschaften, mit denen du dich gerne schmückst. Aber doch bitte nicht so grell. 100% rot (RGB: 255, 0, 0) sind wirklich unangenehm zu lesen – so assoziiert der Betrachter eher die anderen Eigenschaften von rot, nämlich Hass und Zorn. Und das, liebe Bahn, willst du doch sicher nicht? (Farbdeutungen von beta45)
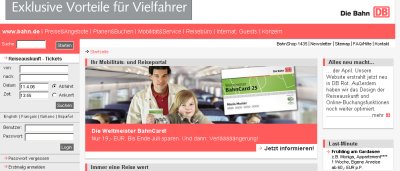
 Siehst du, ein helleres rot ist doch schon viel angenehmer zu lesen. Und wenn du sagst, dass doch nur im Menü oben und bei besonderen Hervorhebungen weiße Schrift auf rotem Hintergrund zu sehen ist, dann muss ich dir leider erwidern, dass es doch genau dort auf gute Lesbarkeit ankommt. Oder nicht?
Siehst du, ein helleres rot ist doch schon viel angenehmer zu lesen. Und wenn du sagst, dass doch nur im Menü oben und bei besonderen Hervorhebungen weiße Schrift auf rotem Hintergrund zu sehen ist, dann muss ich dir leider erwidern, dass es doch genau dort auf gute Lesbarkeit ankommt. Oder nicht?
 Wenn dir das aber zu „leicht und locker“ aussieht, wie wäre es dann mit einem dunkleren rot? Das sieht doch richtig stark und kräftig aus, so wie die 10900 Pferdestärken deines ICE3. Darauf lässt sich die weiße Schrift gut lesen. Außerdem sehe ich von dir, wenn ich aus dem Fenster auf den Bahnhof schaue, nie knallrote Züge. Weil du so viel in der Welt herumfährst, sind deine Wagen meist etwas dreckig und dunkler, ich verbinde deswegen mit deiner „Marke“ eher ein etwas dunkleres rot.
Wenn dir das aber zu „leicht und locker“ aussieht, wie wäre es dann mit einem dunkleren rot? Das sieht doch richtig stark und kräftig aus, so wie die 10900 Pferdestärken deines ICE3. Darauf lässt sich die weiße Schrift gut lesen. Außerdem sehe ich von dir, wenn ich aus dem Fenster auf den Bahnhof schaue, nie knallrote Züge. Weil du so viel in der Welt herumfährst, sind deine Wagen meist etwas dreckig und dunkler, ich verbinde deswegen mit deiner „Marke“ eher ein etwas dunkleres rot.
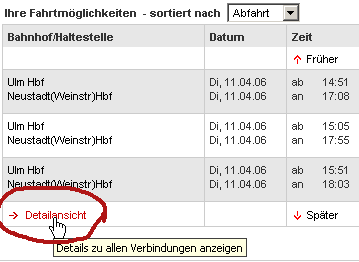
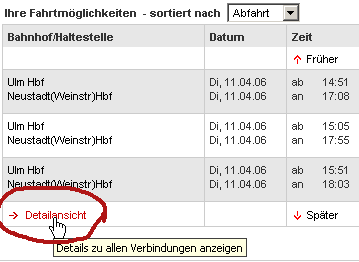
Aber ganz abgesehen von den Farben, eines lasse ich dir nicht durchgehen – aufgetreten in einer wohl typischen Situation. Wenn ich eine Verbindung suche, kann ich mir dazu die Detailansicht anzeigen lassen:

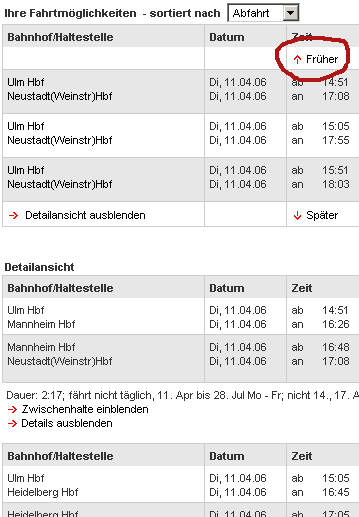
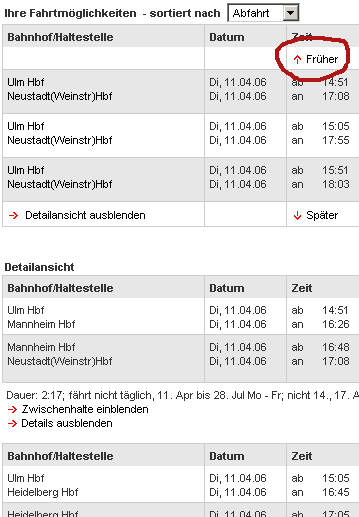
Die Details werden unter der „Kurzübersicht“ aufgelistet (siehe Bild unten). Jetzt merke ich aber, dass ich doch früher losfahren will. Also klicke ich auf „früher“, um – logisch – auch frühere Verbindungen aufgelistet zu bekommen.

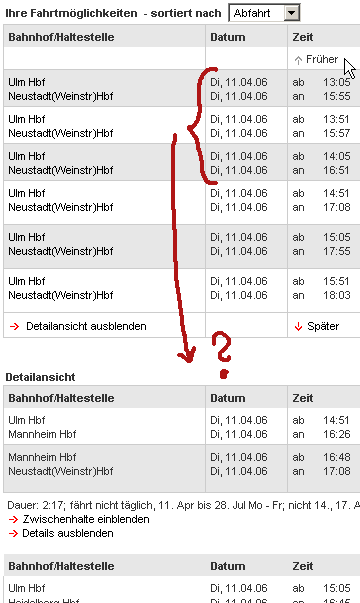
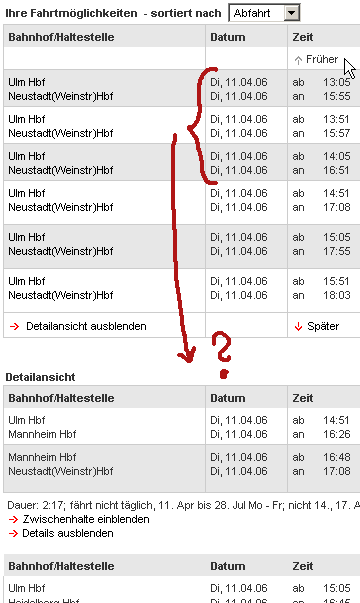
Aber was passiert dann? Wieso bekomme ich oben (Kurzansicht) die früheren Verbindungen angezeigt und unten (Detailansicht) nicht? Ich finde es ganz und gar nicht logisch, dass ich die Detailansicht erst „ausblenden“ und wieder öffnen muss, damit ich auch die Details der früheren Verbindungen sehe.

Also bitte, das ist ja echt ein Usability-Fehler, der jedem ins Auge stechen sollte. Caro war auch sehr verwundert über dieses Verhalten der Seite… Wenn schon die Farben so bleiben müssen (Corporate Design und so), dann bitte wenigstens an dieser Stelle nachbessern, liebe Bahn.
Viele Grüße
Fluffi 
Geschrieben in Computer, Design, Software
 Nachdem man in letzter Zeit überall liest, dass Apple der bessere PC sei, kann ich ja auch auf die Notebooks von Apple schielen, die meiner Meinung nach einfach um Welten schicker aussehen, als die von der Konkurrenz. Allerdings dürfte der größte Feind der Tastatur ein Biss in ein trockenes Brötchen sein, zumindest macht sie auf dem Bild diesen Eindruck auf mich. Da sollte man sich mal davon überzeugen. Hat jemand so eines?
Nachdem man in letzter Zeit überall liest, dass Apple der bessere PC sei, kann ich ja auch auf die Notebooks von Apple schielen, die meiner Meinung nach einfach um Welten schicker aussehen, als die von der Konkurrenz. Allerdings dürfte der größte Feind der Tastatur ein Biss in ein trockenes Brötchen sein, zumindest macht sie auf dem Bild diesen Eindruck auf mich. Da sollte man sich mal davon überzeugen. Hat jemand so eines?![]()

 Wer ebenfalls den InternetExplorer vom Desktop verbannt hat, ab und an aber doch eine Seite im IE testen muss, für den ist die
Wer ebenfalls den InternetExplorer vom Desktop verbannt hat, ab und an aber doch eine Seite im IE testen muss, für den ist die 


 Liebe Bahn, ich verstehe ja, deine neue Farbe ist rot. Rot steht unter anderem für Glück, Freude, Energie, Leidenschaft, Impulsiviät – alles Eigenschaften, mit denen du dich gerne schmückst. Aber doch bitte nicht so grell. 100% rot (RGB: 255, 0, 0) sind wirklich unangenehm zu lesen – so assoziiert der Betrachter eher die anderen Eigenschaften von rot, nämlich Hass und Zorn. Und das, liebe Bahn, willst du doch sicher nicht? (Farbdeutungen von
Liebe Bahn, ich verstehe ja, deine neue Farbe ist rot. Rot steht unter anderem für Glück, Freude, Energie, Leidenschaft, Impulsiviät – alles Eigenschaften, mit denen du dich gerne schmückst. Aber doch bitte nicht so grell. 100% rot (RGB: 255, 0, 0) sind wirklich unangenehm zu lesen – so assoziiert der Betrachter eher die anderen Eigenschaften von rot, nämlich Hass und Zorn. Und das, liebe Bahn, willst du doch sicher nicht? (Farbdeutungen von  Siehst du, ein helleres rot ist doch schon viel angenehmer zu lesen. Und wenn du sagst, dass doch nur im Menü oben und bei besonderen Hervorhebungen weiße Schrift auf rotem Hintergrund zu sehen ist, dann muss ich dir leider erwidern, dass es doch genau dort auf gute Lesbarkeit ankommt. Oder nicht?
Siehst du, ein helleres rot ist doch schon viel angenehmer zu lesen. Und wenn du sagst, dass doch nur im Menü oben und bei besonderen Hervorhebungen weiße Schrift auf rotem Hintergrund zu sehen ist, dann muss ich dir leider erwidern, dass es doch genau dort auf gute Lesbarkeit ankommt. Oder nicht?
 Wenn dir das aber zu „leicht und locker“ aussieht, wie wäre es dann mit einem dunkleren rot? Das sieht doch richtig stark und kräftig aus, so wie die 10900 Pferdestärken deines ICE3. Darauf lässt sich die weiße Schrift gut lesen. Außerdem sehe ich von dir, wenn ich aus dem Fenster auf den Bahnhof schaue, nie knallrote Züge. Weil du so viel in der Welt herumfährst, sind deine Wagen meist etwas dreckig und dunkler, ich verbinde deswegen mit deiner „Marke“ eher ein etwas dunkleres rot.
Wenn dir das aber zu „leicht und locker“ aussieht, wie wäre es dann mit einem dunkleren rot? Das sieht doch richtig stark und kräftig aus, so wie die 10900 Pferdestärken deines ICE3. Darauf lässt sich die weiße Schrift gut lesen. Außerdem sehe ich von dir, wenn ich aus dem Fenster auf den Bahnhof schaue, nie knallrote Züge. Weil du so viel in der Welt herumfährst, sind deine Wagen meist etwas dreckig und dunkler, ich verbinde deswegen mit deiner „Marke“ eher ein etwas dunkleres rot.