Es ist mal wieder soweit
Wie schon angekündigt hat sich hier am vergangenen Wochenende etwas getan. Obwohl das alte Blog-Layout gute Dienste geleistet hat – vor allem wenn man berücksichtigt, dass ich zur Zeit selten mehr als einen Beitrag im Monat schreibe – konnte ich es irgendwie nicht mehr sehen. Wenn mich nicht alles täuscht, gab es die letzte größere Änderung vor sechs Jahren und seit damals hat sich nun wirklich viel getan.
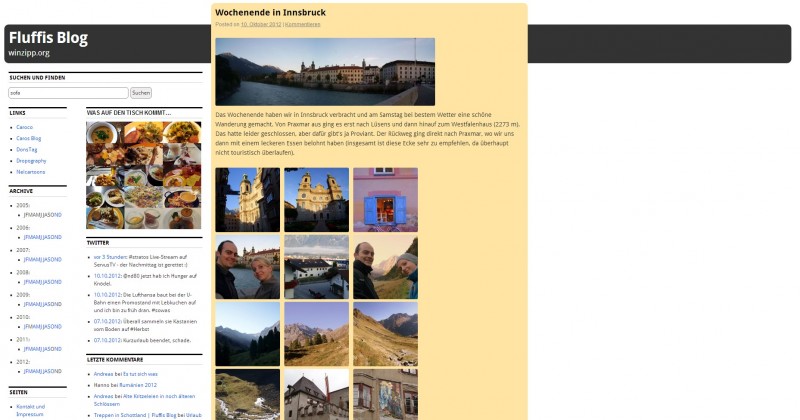
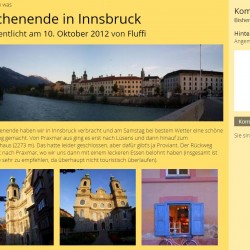
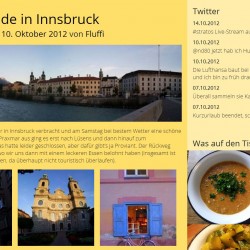
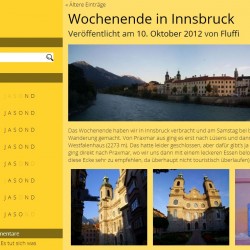
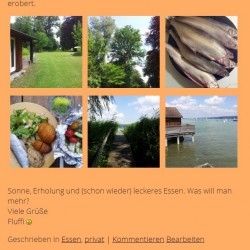
Vor allem hatte ich in den letzten Jahren immer mehr das Gefühl, wertvollen Platz zu verschwenden. Im Screenshot oben sieht man das gut. Links quetschen sich Twitter-Feed und Essensfotos irgendwie zum Menü dazu, auf der rechten Seite ist gähnende Leere. Das neue Layout ist zwar immer noch dreispaltig, aber der Platz wird besser ausgenutzt – um genau zu sein: es wird immer die volle Bildschirmbreite genutzt.
Um noch mehr Platz einzusparen und um mal sinnvoll CSS-Transitionen einzusetzen, werden beim Mouseover die linke und rechts Spalte breiter. Das war allerdings weniger aufregend als ursprünglich gedacht:
transition: width 1s ease 0.25s;
Durch diese Änderung ist grundsätzlich mehr Platz für größere Bilder vorhanden und auch die Schrift wurde größer. Die bisherigen Bilder werden einfach nur skaliert angezeigt (und dadurch qualitativ ein wenig schlechter). In Zukunft wird’s tatsächlich größere Bilddateien geben.
Bei kleinen Auflösungen wird bei Mouseover die nicht im Fokus liegende Spalte komplett ausgeblendet und um auch mit Smartphones noch Spaß zu haben, passt sich die Seite für diese Auflösungen auch an. Jaja, „responsive Websites“ ist ein doofes Buzzword aber durchaus auch sinnvoll.
An den Farben hat sich nicht viel geändert. Kräftiger sind sie geworden und es sind drei Farbtöne dazu gekommen, ansonsten entsprechen sie den altbekannten Farben.
Insgesamt habe ich mich, das lässt sich ja kaum abstreiten, vom Design des neuen Windows inspirieren lassen. Mit gefallen diese großen Schriften und die deutlichen Unterteilungen im Layout… zumindest für die nächsten sechs Jahre.
Es gibt noch einige Fehler zu beheben, vor allem der Chrome Browser macht mir noch Kummer. Der will nämlich beim Scrollen auf der Startseite nicht die Hintergrundfarbe zum aktuell sichtbaren Beitrag anpassen. Außerdem wollte ich noch die Smileys austauschen und hätte noch ein paar mehr Ideen für CSS-Effekt-Spielereien. Aber jetzt bin ich erst mal gespannt auf Kommentare.
Viele Grüße
Fluffi ![]()